Voici un deuxième article technique prenant ce blog pour cas d'utilisation. Dans le billet précédent, j'ai parlé de l'état de mon thème Wordpress en mentionnant que l'optimisation de ses performances était particulièrement difficile en raison de certaines extensions. Ce billet expose plus de détails à ce sujet : comment vérifie-t-on les performances d'un site ? Comment les optimise-t-on ? Jusqu'où aller dans la recherche de l'optimisation ?
Ce billet ne prétend pas être exhaustif, d'autant que le sujet est vaste. Il sert juste d'introduction pour celles et ceux que ça intéresse. En guise de prérequis, assurez-vous de comprendre le paradigme "client-serveur" qui sert de base à l'écrasante majorité des échanges sur Internet.
Performances d'un site web ?
Quand on parle de performances techniques d'un site web, on les résume généralement à une chose assez simple : le temps de chargement de ses pages. Autrement dit, le temps nécessaire à afficher le contenu de la page demandée par votre navigateur. Cette mesure est une sorte de Saint Graal qui a l'avantage de regrouper une multitude de facteurs, dont voici une courte liste :
||Aujourd'hui, les grandes entreprises ne misent plus sur "un gros serveur" pour maximiser leurs performances mais préfèrent plutôt utiliser une multitude d'ordinateurs bon marché. Plusieurs raisons à cela, dont le fait que les défaillances des ordinateurs ne sont plus considérées comme des "erreurs" mais comme une fatalité qui doit être prise en compte. Une autre raison tient au progrès de la programmation parallèle, qui s'intéresse à la manière d'optimiser la répartition des tâches au sein d'un groupe d'ordinateurs : trois petits serveurs qui travaillent en bonne entente valent mieux qu'un.
- La vitesse de traitement des serveurs : le/s serveur/s qui traite/nt la page demandée peuvent être plus ou moins efficace/s. Puissance du processeur, vitesse de la bande passante, espace de stockage, mémoire vive, type de serveur, tous ces paramètres entrent en jeu lorsqu'il faut retourner des pages web à un client. Si comme moi, vous disposez d'un blog sur un hébergement mutualisé, vous n'aurez généralement pas le choix des armes dans ce domaine. C'est votre hébergeur qui est responsable, aussi votre seule marge de manœuvre est de le choisir avec soin.
- Le langage utilisé : quand vous demandez une page web, celle-ci vous parvient sous la forme de données HTML. Aujourd'hui, la plupart des sites web ne se contentent pas de vous servir du HTML "plat" : entre votre demande et la réception du code HTML, différentes étapes sont effectuées par le serveur pour générer dynamiquement le contenu. Ces opérations peuvent être prises en charge par différents langages et certains sont plus rapides que d'autres. Une première distinction se fait généralement entre langage interprété et langage compilé (également appelé "langage machine"). Il s'agit là d'un des piliers de la programmation, tant web que traditionnelle : pour que votre ordinateur soit capable de comprendre un code, celui-ci doit être "traduit" dans une "langue" qui lui est compréhensible. Les langages machine demandent aux développeurs de compiler (traduire) le code humain en code machine avant son utilisation. C'est une étape pénible qui rend le développement peu flexible, mais elle garantit de meilleures performances. À l'inverse, les langages interprétés compilent le code à la volée lorsque celui-ci est demandé, ce qui épargne une étape aux développeurs mais implique des performances moindres. PHP (tout comme Java ou Ruby) fait partie des langages interprétés (bien qu'il soit possible de le compiler), d'où des performances moindres par rapport à C++ et consorts. Parmi les langages interprétés, PHP fait même figure de mauvais élève par sa lenteur et son manque de cohérence. Pourtant, il reste le maître incontesté du web avec 80% de part de marché. C'est sans doute ce qui explique sa présence par défaut chez la plupart des hébergeurs. Manque de chance : WordPress, c'est du PHP. Avec un tel passif, la vie de notre blog commence mal...
- Taille et dispersion des ressources : nous y voilà, enfin un sujet sur lequel nous avons de l'influence ! Quand une page web est demandée, elle fait généralement appel à une multitude de ressources "externes" qui doivent être chargées avec elle. Ces ressources peuvent être des images, des feuilles de style (qui dictent l'apparence du contenu de la page), du code Javascript (qui permettent de dynamiser la page) ou des données plus spécifiques. La taille de ces ressources jouent donc un rôle crucial dans le temps de chargement des pages. Il est ainsi important de minimiser le nombre de ressources externes mais également de limiter leur poids et de s'assurer qu'elles sont réellement disponibles (le temps de latence réduit la vitesse à laquelle les pages se chargent).
Mesurer les performances de son site
Il existe une multitude d'outils qui permettent de mesurer les performances de votre site web. Dans le cas de ce blog, j'en utilise deux :

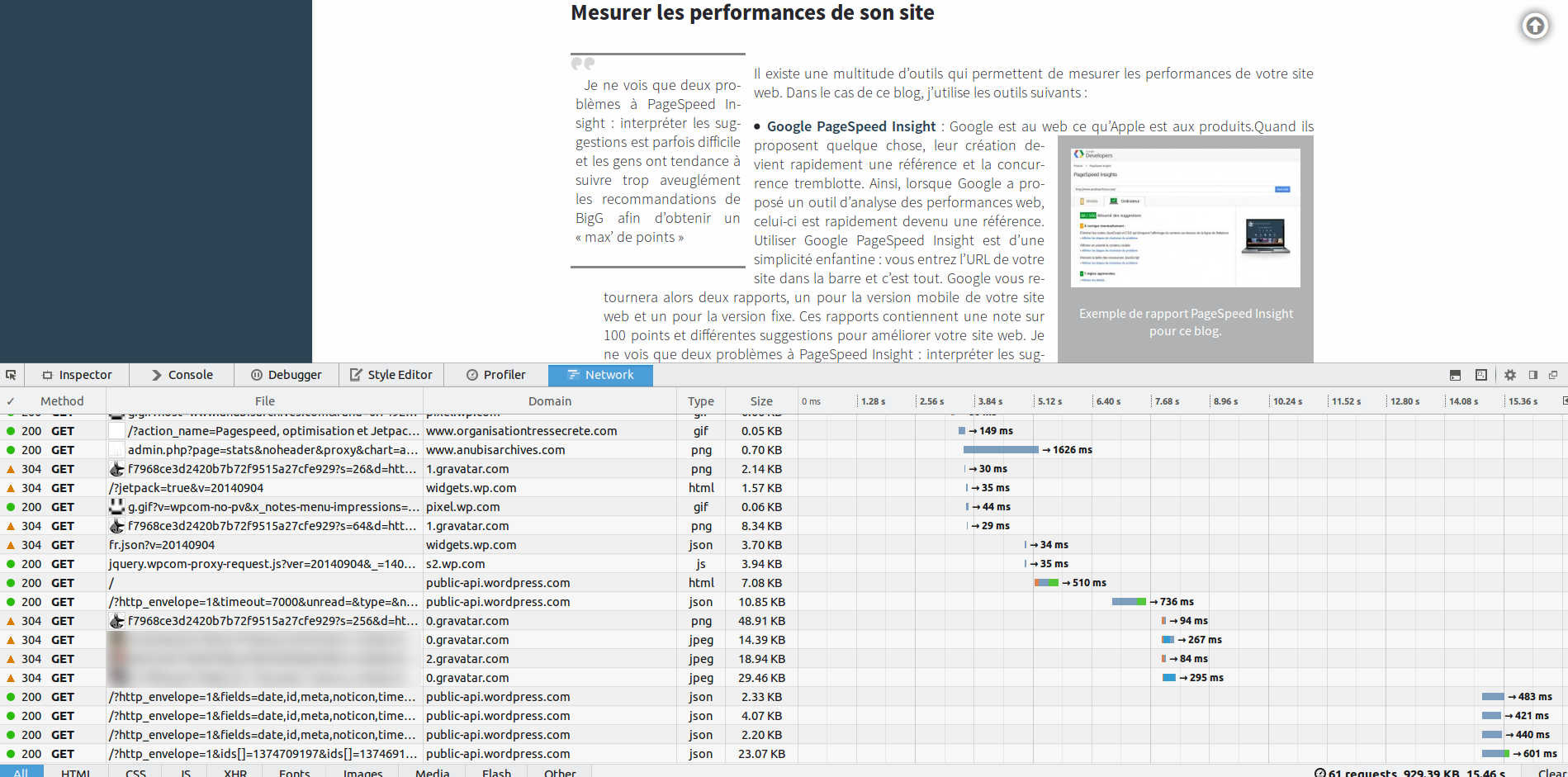
Exemple avec Firefox 32 : une tonne de ressources externes sont nécessaires pour charger une page de ce blog.
- Google PageSpeed Insight : Google est au web ce qu'Apple est aux produits. Quand ils débarquent quelque part, ils deviennent des références et la concurrence tremblote. Forcément, lorsque Google a proposé un outil d'analyse des performances web, celui-ci est rapidement devenu incontournable. Utiliser Google PageSpeed Insight est d'une simplicité enfantine : vous entrez l'URL de votre site dans la barre et c'est tout. Google vous retournera alors deux rapports, un pour la version mobile de votre site web et un pour la version fixe. Ces rapports contiennent une note sur 100 points et différentes suggestions pour améliorer votre site web. Je ne vois que deux problèmes à PageSpeed Insight : interpréter les suggestions est parfois difficile et les gens ont tendance à suivre trop aveuglément les recommandations de BigG afin d'obtenir un "max' de points" (c'est comme un jeu). Cette approche souffre de quelques limitations, dont une qui sera expliquée plus loin.
- Les outils d'analyse de votre navigateur : Pas de lien cette fois-ci, car vous disposez déjà de ce petit bijou. Votre navigateur vous propose des outils d'analyse performants (oui, même si vous utilisez Internet Explorer) pourvu que vous le mainteniez à jour. Pour accéder à ces outils, il vous suffit généralement de faire un clic droit sur la page et de choisir "inspect element". Ça aura pour effet de faire apparaître une nouvelle fenêtre (généralement ancrée à la principale) avec différents onglets : un pour analyser le code source de la page, un pour jeter un œil à chaque ressource importée et un affichant la chronologie du chargement de la page. C'est ce dernier onglet qui nous intéresse, puisqu'il vous montre clairement quelles sont les ressources qui sont les plus lentes à charger en sus de vous offrir un décompte du poids total de la page et du temps nécessaire à la générer.
Constat : WordPress aurait mieux fait de s'appeler GazPress
Vous savez ce qui peut influencer les performances d'un site web, vous savez comment analyser un site web. C'est génial. Si vous disposez d'un blog WordPress, vous avez probablement déjà tenté l'expérience au fil de ce billet. Et vous en êtes sans doute ressortis horrifiés, surtout si vous utilisez une foulitude de plugins, dont JetPack.
Dans le milieu des développeurs, il est bien connu que WordPress est une "usine à gaz" qui consomme un nombre excessif de ressources. Les extensions et les thèmes, si pratiques pour personnaliser votre blog, sont rarement jugées sur leurs performances. C'est ainsi qu'on se retrouve des fichiers identiques appelés plusieurs fois, des ressources distantes chargées à tire-larigot et d'autres friandises inattendues.
Que faire, si on veut proposer une expérience a peu près potable à ses utilisateurs ? Pour l'avoir essayé, créer un thème ne sert à rien. Vous pourrez au mieux économiser quelques ressources externes en intégrant directement certaines fonctionnalités que vous obteniez autrefois avec des plugins, mais les gains resteront marginaux. %%Il faut donc appliquer la "méthode WordPress" : pour nettoyer les déchets générés par une usine à gaz, rien de mieux que de faire appel à une autre usine à gaz dédiée au nettoyage. Différentes extensions WordPress vous aideront à minimiser tout ce bordel.%%
Là encore, chaque blogueur a sa propre combinaison. Pour avoir essoré pas mal de possibilités, voici mon tiercé gagnant :
- Autoptimize : ce plug-in s'intéresse au code de vos pages. Javascript, CSS et HTML peuvent tous les trois être minifiés (réduire les espaces inutiles, fusionner le contenu similaire, ...) de sorte à écnomiser de la place, donc des bytes, donc du temps de chargement. Autoptimize est particulièrement efficace dans cette tâche tout en restant suffisamment paramétrable pour vous laisser le contrôle de votre blog. C'est surtout du côté du CSS qu'il m'impressionne : vous avez la possibilité d'afficher tout le contenu directement sur la page (ce qui épargne le chargement de ressources externes) ou de charger les fichiers CSS de manière différée. L'auteur, Futta, vous fournit même des informations très claires sur l'impact que ces choix auront sur votre site web. Il relativise entre autres l'importance du score PageSpeed Insight : Google vous encourage soit à intégrer le code CSS directement dans votre page HTML pour réduire le nombre de ressources externes à charger, soit à différer le chargement des ressources CSS "secondaires" pour rendre celui du contenu essentiel plus rapide. Ces suggestions ont des effets de bord. Dans le premier cas, le contenu CSS ne sera plus mis en cache et devra donc être rechargé à chaque page ouverte. Dans le second, il est particulièrement difficile de sélectionner un nombre limité de fonctionnalités CSS "essentiels" et vous risquez de proposer à vos visiteurs une page mal formatée jusqu'à ce que toutes les ressources soient chargées.
- EWWW Image Optimizer : la question des images est épineuse et ne se règle pas avec un simple plugin. Il s'agit avant tout d'utiliser à bon escient les différentes tailles d'image créées par WordPress au moment de l'upload, de sorte à ne pas afficher des photos ou des illustrations de grandes tailles lorsque ce n'est pas nécessaire. Une fois que vous aurez limité les images de vos articles à une taille raisonnable, il ne restera plus qu'à chercher un moyen de les compresser. Cette compression peut se faire au moment d'enregistrer vos fichiers dans votre programme d'édition favori (Gimp, Photoshop, ...) mais si comme moi, vous aviez déjà un nombre important d'images sur votre blog, une solution made-in WordPress est plus recommandable. À ce titre, EWWW Image Optimizer est arrivée comme le Messie. Elle utilise jpegtrans pour les JPEG, optipng ou pngout pour les PNG, gifsicle pour les GIF et vous propose même de transformer vos images en WebP et de ne les servir qu'aux navigateurs compatibles. C'est d'une classe incroyable, d'autant que vous pourrez lancer un "bulk optimize" bien senti (quoiqu'un peu lourd côté serveur) pour compresser toutes les images précédemment uploadées.
- WP Super Cache : avec les deux extensions ci-dessus, nous sommes parvenus à réduire le nombre de scripts et de fichiers CSS et à optimiser les images. Il est néanmoins possible "d'aplatir" encore plus toutes ces données sous forme de HTML brut, remis à jour lorsque c'est nécessaire. C'est ce qu'on appelle "un cache" et WordPress regorge d'extensions susceptibles de gérer ça pour vous. J'ai choisi WP Super Cache pour son algorithme rapide, ses options nombreuses (presque trop) et son efficacité globale. Tout n'est pas rose : le pre-caching, qui consiste à mettre des pages en cache avant qu'elles ne soient consultées par les visiteurs, est trop sensible et s'avère généralement inutile. En-dehors de ça, c'est toujours un gain de vitesse dans le chargement des pages.
|| Avec tout le mal que je dis de JetPack, il semblerait logique de la retirer du blog. D'autant plus quand on pense aux problèmes de vie privée posés par JetPack, Automattic étant une société américaine soumise aux lois du cru.
Il faut comprendre une chose : depuis 2006, le web a fait des progrès incroyables en termes d'utilisabilité et de possibilités. Ces progrès se sont faits via des applications centralisées (comme Facebook ou Twitter) qui menacent la diversité du web. Pour beaucoup, "L'Internet" rime avec "Facebook" (piètre sens de la rime, j'en conviens). Des projets comme JetPack sont porteurs d'espoir car ils préservent la connectivité apportée par les réseaux sociaux tout en garantissant une décentralisation proche de ce que nous connaissions dans la première moitié des années 2000. Mais même cette belle promesse initiale fait grise mine face à toutes les contraintes et les risques impliqués par l'implémentation actuelle de JetPack...
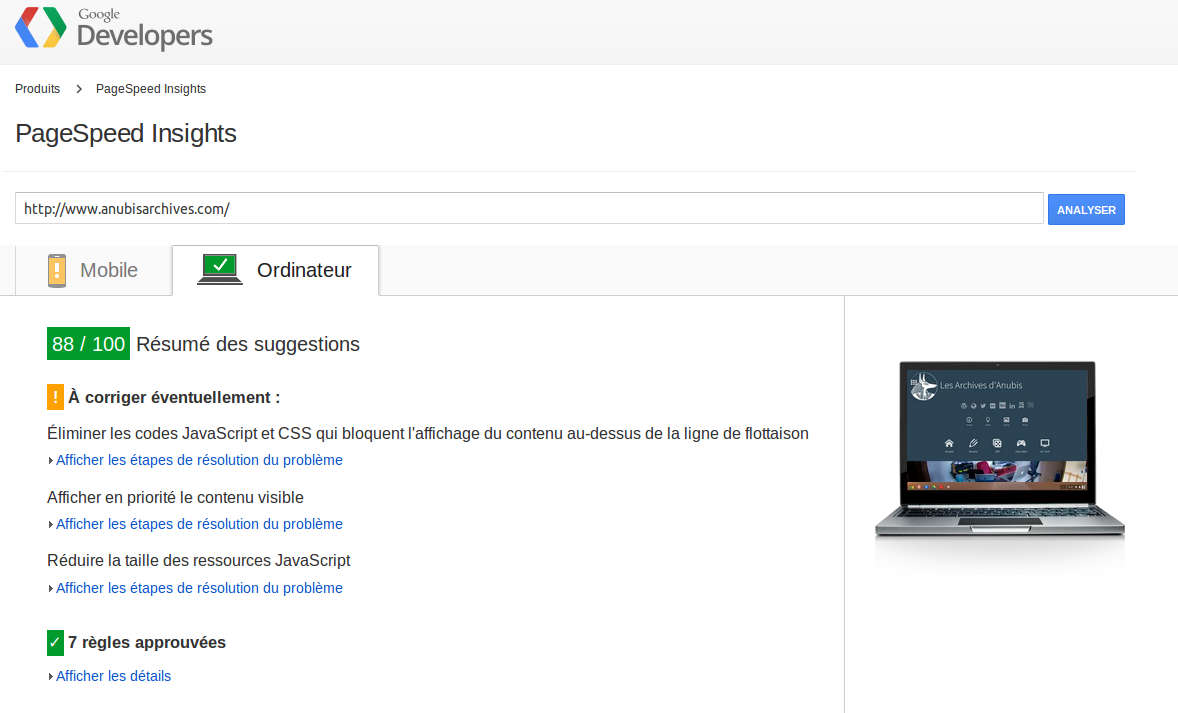
Tous ces efforts ont permis de faire monter mon PageSpeed Insight Rank à 88 pour la version Desktop et 79 pour la version mobile, un score plus qu'honorable. Mais pourquoi pas 100 ?

La preuve, regarday c'est la preuve !!
Au niveau des suggestions faites par Google pour optimiser mon blog, on trouve "Afficher en priorité le contenu visible" qui me demanderait soit d'intégrer le CSS directement dans le HTML, soit de différer le chargement des ressources externes CSS. Ces deux options ne me semblent pas viables pour les raisons exposées ci-dessus et je me contenterai de passer la main.
On trouve également deux autres points qui sont de vrais problèmes : le nombre conséquent de ressources à charger et le poids de celles-ci. Un rapide coup d’œil permet de comprendre immédiatement qui est le fautif : c'est JetPack, la fameuse extension d'Automattic ouvrant aux blogs Wordpress une connectivité inédite. Cette extension impose un nombre conséquent de fichiers CSS et JavaScript, parfois chargé sur des serveurs distants peu amènes. Elle empêche également de fusionner les fichiers JS efficacement (sous peine de perdre certaines fonctionnalités, comme les "like" WordPress). Dans le même ordre d'idée, son Carousel (affichage des images dans la galerie) fait échouer la validation HTML du blog et les mosaïques d'images servent des versions bien trop grandes (et donc lourdes) des miniatures. Il est malheureux de constater que de telles fonctionnalités sont aussi mal optimisées, d'autant que WordPress en devient de plus en plus dépendant.
Il s'avère que les équipes responsables de JetPack sont en pleine phase d'analyse et cherchent à optimiser tant les fonctionnalités que les performances de leur méga-extension. Comme WordPress 4 devrait sortir tout bientôt, j'espère que les développeurs en profiteront pour exposer leur plan d'optimisation de Jetpack dans les jours qui viennent. À défaut, je risque de le retirer en dépit des fonctionnalités novatrices qu'il propose : les Archives seront rapides, ou elles ne seront pas !