Un article un peu fourre-tout qui fait suite à mes publications sur l'évolution du blog. L'occasion de revenir sur les résultats du changement de thème, de discuter des problèmes liés à l'évaluation de ces résultats et de tirer des conclusions. Comme d'habitude, mon blog sert de cas d'utilisation pour illustrer l'utilisation de certains concepts de Web analytics, lesquels vous aideront peut-être à améliorer la mesure de votre propre site.
Cet article a été rédigé il y a longtemps, alors que le blog tournait toujours sur WordPress. Ses informations ne sont pas nécessairement à jour.
Le blog, de manière générale
Fin 2013, WordPress m'indiquait que les Archives d'Anubis avaient été consultées 4'300 fois... en un an. Un score assez faible, il faut bien l'admettre, même pour un petit espace personnel sans grande prétention. En 2014, le seuil des 4'300 visites a été dépassé début octobre. Aujourd'hui, nous en sommes à 5'300. On peut estimer que les Archives auront attiré 6'000 visiteurs d'ici la fin de l'année, soit une augmentation d'environ 50%. Une belle amélioration qui doit beaucoup à une gestion plus poussée de mon référencement en ligne (sujet sur ce thème à prévoir tout prochainement !).
C'est un joli score. Mais voilà, le nombre de visites, on s'en fout. Ce qui compte, c'est avant tout le taux de lecture : au quotidien, mieux vaut 4-5 visiteurs ayant profité du contenu du blog qu'une horde de zappeurs peu intéressés.
Le thème et les stats
En août 2014, j'ai décidé de créer mon propre thème WordPress. L'objectif était d'augmenter le taux de lecture du blog en mettant en avant son contenu : un soin particulier a été apporté à la typographie et à l'espace dédié au contenu de chaque article, au détriment de l'esthétique pure et dure. Le thème a été mis en ligne il y a bientôt trois mois, il est enfin possible de vérifier si l'objectif a été atteint.
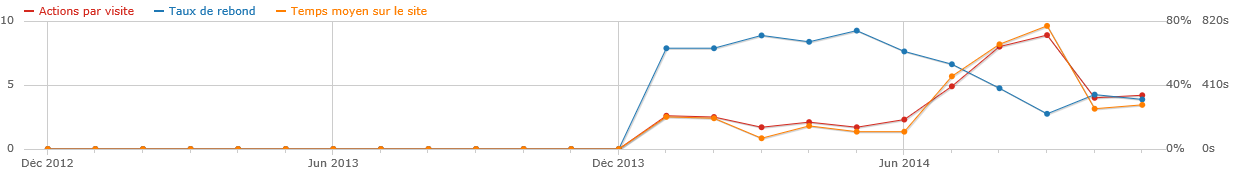
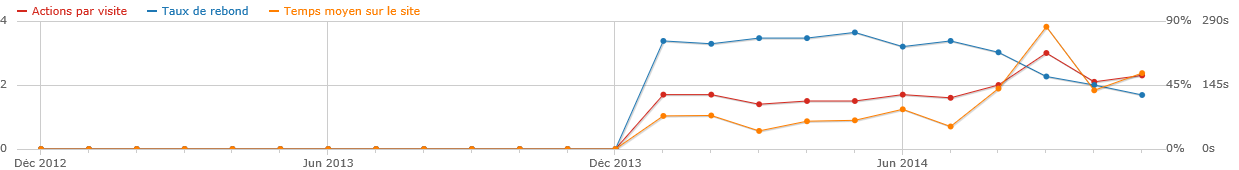
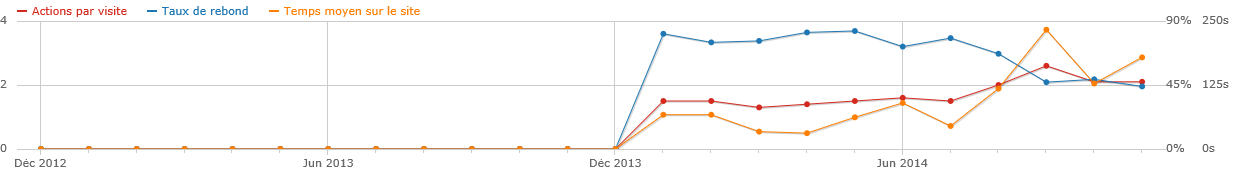
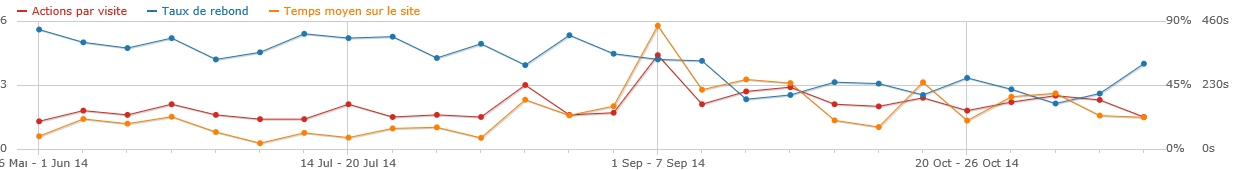
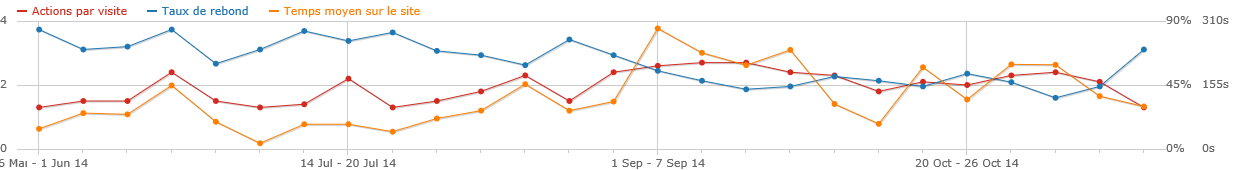
Ci-dessous, les résultats chiffrés, en prenant en compte les trois métriques et les trois segments précédemment utilisées. Petite différence cette fois-ci : la vue mensuelle remplace la vue journalière, celle-ci n'étant plus pertinente pour saisir l'évolution du blog.






Pour rappel, la barre bleue (taux de rebond) est idéalement censée chuter alors que les deux autres (nombre d'actions et temps passé sur le site) sont censées augmenter. Peu importe le segment, on constate que depuis la mise en ligne du thème (29 août 2014), les statistiques vont dans le bon sens. Évidemment, quand on prend en compte mon activité (segment "Toutes les visites"), les statistiques du mois de septembre sont meilleures que celles des mois qui ont suivi : j'ai effectivement été moins actif sur ces dernières semaines, ce qui fausse les résultats. Toujours au registre des résultats faussés, l'ajout d'un événement pour indiquer lorsque les visiteurs/ses finissent de lire un article n'a pas impacté le taux de rebond autant que je le croyais : à vrai dire, les segments "Français" et "Nouveaux visiteurs" ont même connu une légère hausse du taux de rebond après le 15 septembre. Cette hausse aurait vraisemblablement été pire si l'événement n'avait pas été implémenté. Reste que cet événement a aussi créé quelques rebonds surprenants : j'ai découvert qu'un certain nombre de visiteurs ouvrent une page, la laisse en plan pendant des heures et finissent sa lecture la nuit venue (ce qui génère donc deux rebonds au lieu d'un seul, puisque la durée de la visite est telle que que Piwik l'interprète comme deux visites d'une seule action).
Plus inquiétant, les statistiques hebdomadaires montrent que ces dernières semaines ont connu une diminution du temps et des actions au profit d'une augmentation des rebonds. Perte d'intérêt ? Phase hivernale qui rend les surfeuses et surfeurs du net moins enclins à lire ? Difficile à dire, mais j'espère que ça ne va pas continuer.
Reste qu'en-dehors de ce petit bémol, on constate quand même une diminution de 85% à 45% des rebonds, un temps moyen de visite doublé et un nombre d'action légèrement en hausse !
Le thème est appelé à évoluer d'ici la fin de l'année. L'objectif sera de renforcer l'esthétique, de retravailler le menu et la page d'accueil, l'occasion de parler de A/B Testing et de la manière dont Piwik peut vous aider pour ça. Stay tuned !
Des statistiques encore plus pointues
Les métriques utilisées depuis septembre souffrent de certaines limitations (détaillées dans l'article) que je tente actuellement de contourner. Après avoir parlé de rebonds et d'événements, il est l'heure de s'attaquer à deux autres mesures bien connues des analystes du web : les objectifs (goals) et les variables personnalisées (custom variables).
Les objectifs
Finalement, savoir qu'une visite a duré 3 minutes ou 3 heures n'a pas d'importance pour le blog. À partir du moment où le temps passé sur un article semble suffisant pour qu'il ait été lu, on peut considérer qu'il s'agit d'un objectif atteint. L'idéal serait même qu'un visiteur passe 3-4 minutes sur plusieurs articles, ce qui prouverait que leur contenu l'a intéressé. Au lieu de prendre en compte le temps moyen passé sur le blog, il faudrait donc définir un palier temporel à partir duquel on peut considérer qu'un article est lu. Les systèmes de Web analytics permettent d'établir des objectifs : l'idée, c'est que vous allez définir ce à quoi votre site est censé servir et décider de la manière dont ce but va être évalué.

Concrètement, la taille moyenne de mes articles est d'environ 1'000 mots, lus à une vitesse moyenne d'environ 300-400 mots par minute. On peut donc considérer qu'il faut en général au moins 2 minutes pour lire un de mes articles. Il s'agit donc de créer un objectif qui va dépendre du temps passé sur l'article au moment où le visiteur en atteint la fin.
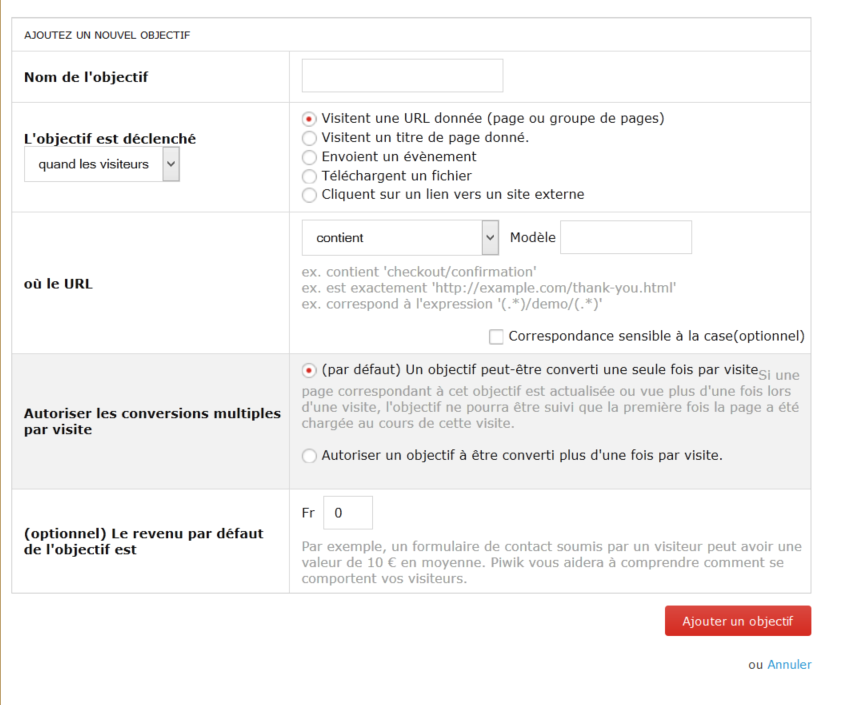
La première chose à faire est de créer un objectif dans l'interface de Piwik. Pour ce faire, rien de plus simple :
- Accéder au menu "Objectifs" de Piwik.
- Choisir un nom pour l'objectif (dans mon cas, "Read articles")
- Cliquer sur le menu déroulant en-dessous de "L'objectif est déclenché" et choisir "manuellement".
- Choisir si une seule visite peut déclencher plusieurs fois l'objectif (dans mon cas, oui)
- Si vous avez pu estimer le revenu engendré par l'objectif, saisir sa valeur.
C'est tout pour l'interface de Piwik.
Il faut ensuite rajouter un petit bout de Javascript dans le footer de vos articles, de sorte à détecter si le temps passé par vos visiteurs est suffisant pour déclencher l'événement. L'essentiel de ce snippet a été détaillé dans le billet parlant des événements, il faut juste lui rajouter une petite précision :
var hasConverted = 0;
if(timeSinceArrival > 120 && !hasConverted)
{
_paq.push(['trackGoal', 1]);
hasConverted = 1;
}Le tour est joué, vous pouvez désormais voir quelles visites remplissent votre objectif. Lorsqu'un objectif est rempli, on parle de conversion : le taux de conversion d'un objectif représente le pourcentage de visites qui remplissent ledit objectif.

Les prochains pointages statistiques de ce blog feront donc l'impasse sur le nombre d'action et le temps moyen passé sur le site, pour se concentrer à la place sur le taux de conversion et le nombre de conversions. Plus lisible, plus efficace !
Les variables personnalisées
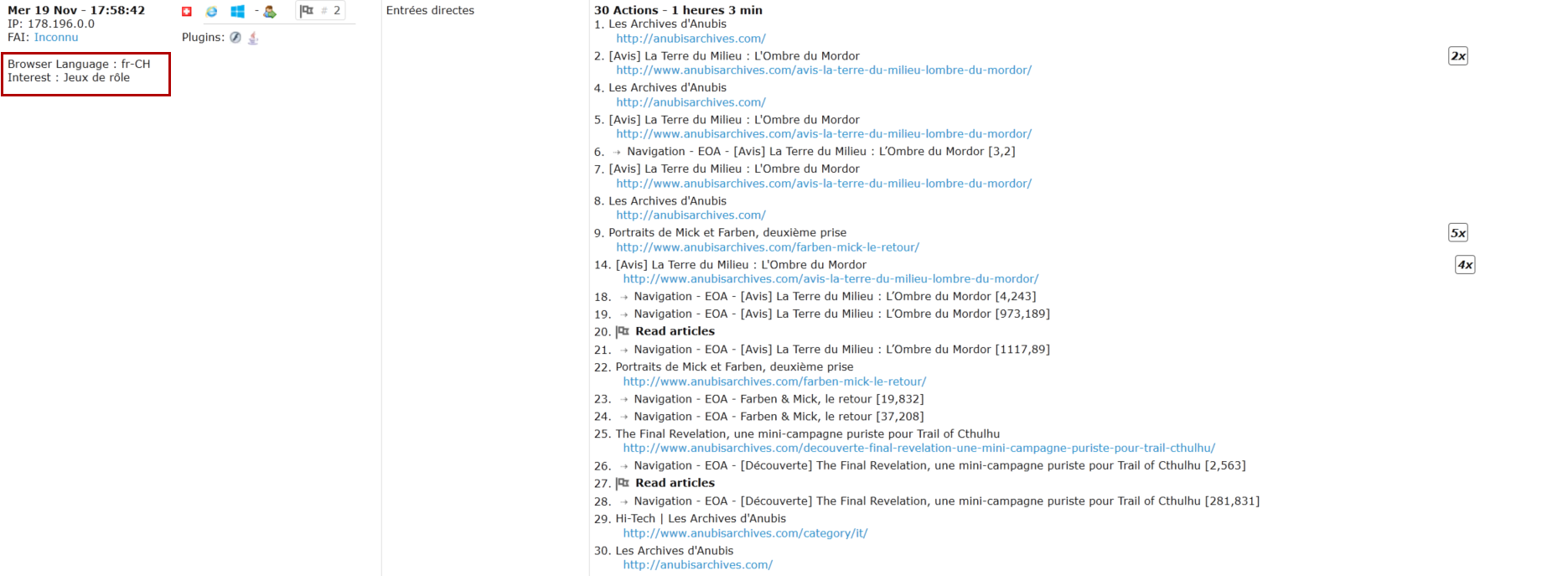
Dernier changement notable dans mon utilisation de Piwik, l'ajout de variables personnalisées va me permettre d'établir des catégories de visiteurs et de tester les différences de comportement entre elles (réalisant du coup un des objectifs resté en suspend sur Constel Analytics). %%Une variable personnalisée est une information que vous êtes libres d'assigner à une visite ou à une page, en fonction de vos besoins.%% Par exemple, Piwik n'enregistre pas le langage du navigateur de vos visiteurs (pas sous la forme "fr-FR") : si vous voulez le faire, vous allez devoir créer une variable qui pourrait s'appeler "Browser Language" et envoyer manuellement cette information en Javascript. Sur Piwik, vous pouvez attribuer jusqu'à 5 variables personnalisées à une visite ou à une page. En plus du "Browser Language", j'ai créé une seconde variable du nom de "Interest", qui est censée représenter le centre d'intérêt des visiteurs de ce blog. Sur cette base, je pourrai établir des segments en fonction des intérêts de mes visiteurs et voir dans quelle mesure ces différentes populations lisent les articles qui y sont présents. Pour le moment, le calcul de la variable "Interest" est rudimentaire : je me contente d'envoyer la catégorie du dernier article lu lors de la visite. À terme, on peut imaginer des algorithmes complexes pour estimer quel est l'intérêt principal du visiteur, en fonction du temps passé sur certains types d'articles.
Le snippet pour implémenter ces deux variables est enfantin :
var userLang = navigator.language || navigator.userLanguage; // On récupère le langage du navigateur
_paq.push(['setCustomVariable', 1, 'Browser Language', userLang, 'visit']); // On l'envoie
var postCategory = code PHP; // On récupère le nom de la(les) catégorie(s) du message en PHP
_paq.push(['setCustomVariable', 2, 'Interest', postCategory, 'visit']); // On l'envoie
And voilà, comme diraient nos amis d'Outre-manche. Vous pouvez voir ces variables personnalisées à côté des informations techniques de chaque visiteur, sur le détail des visites de Piwik. Avec ça, je vais enfin pouvoir répondre à une question fondamentale : les gamers sont-ils moins bons lecteurs que les rôlistes ? Réponse à suivre d'ici quelques mois...